
Las tablas son una excelente manera de mostrar información sobre los distintos precios de tus productos o servicios, especialmente, algunas compañías de alojamiento , deben presentar el precio de cada plan claramente en la tabla para que los usuarios puedan verlo fácilmente. Esos cuadros deben incluir el contenido del texto y la descripción de las características que los usuarios leen en un formato de tabla. Dependiendo de los contenidos, las tablas pueden ser buenas para organizar muchos otros tipos de datos para una mayor claridad que no sea el precio.
Ademas son una de las características más comunes que se utilizan en casi todos los sitios web. Pero también es una de las características más comúnmente pasadas por alto al desarrollar un sitio web. Hasta que no se presente una necesidad, no recordaremos que necesitamos agregar una tabla. En esta lista hemos recopilado 20 de las mejores plantillas de tablas CSS que puedes personalizar fácilmente y puedes usarlas para tu sitio web existente o para proyectos en curso.
1. Tabla de columnas fijas

No siempre es posible mostrar todos los datos y estadísticas en una sola tabla. Tenemos que proporcionar opciones de desplazamiento para ayudar a los usuarios a ver el registro completo. Bueno, esta plantilla de tabla CSS te da esa opción fuera de la caja. Como su nombre lo indica, tiene una columna principal fija y todos los demás campos relacionados se pueden desplazar horizontalmente. El desarrollador le ha dado suficiente espacio en la columna para agregar contenidos aún más largos sin ningún problema. Dado que esta plantilla utiliza HTML5 y CSS3, obtendrás colores más naturales y una tabla sensible al móvil. Si necesitas agregar más filas, puedes agregarlo fácilmente, esta plantilla de tabla puede manejarlo.
2. Tabla de encabezado fijo

Es un paquete de cinco plantillas de tablas CSS. Con este paquete, obtienes diferentes opciones de color y estilo, lo que hace que este paquete de mesa sea único. Todas las cinco variantes tienen un encabezado fijo y, obviamente, se obtiene una opción de desplazamiento vertical. Otra parte divertida de este paquete de mesa es que obtienes una mesa temática oscura para satisfacer a los entusiastas del color negro. Todas las plantillas no tienen un borde de columna, por lo que tienes mucho espacio para agregar contenidos más largos. Al mismo tiempo, la columna se ajusta para que no tengas una apariencia torpe con esta plantilla de tabla.
3. Tabla de precios

Como su nombre lo indica, esta plantilla está diseñada para la tabla de precios. En lugar de seguir un diseño de cuadrícula tradicional, los creadores de esta plantilla eligen un enfoque de diseño de tarjeta. Con colores e íconos de degradado de moda, esta tabla encaja bien con la plantilla de muchos sitios web modernos para agencias de viajes, nuevas empresas y otros servicios en línea que brindan sitios web.
4. Tablas de Precios Codrops

Los creadores de Codrops han proporcionado un conjunto de tablas de precios con diseños innovadores. Como paquete, este kit tiene doce tablas de precios prefabricadas. Cada tabla tiene su propio diseño y elementos únicos. Algunas de las tablas de precios tienen efectos geniales y otras tienen un diseño limpio. Según tu necesidad, puedes elegir el que más te convenga. El archivo principal utilizado para crear toda esta hermosa tabla de precios también se comparte contigo para que puedas personalizar o integrar fácilmente las tablas de precios en tu proyecto.
5. Resaltado de tabla de CSS puro

Es otra plantilla de tabla de resaltado vertical y horizontal, para diferenciar la sección del encabezado del resto de las celdas, se utiliza un resaltador oscuro, según el esquema de color, puedes personalizar fácilmente el aspecto de esta plantilla. Desafortunadamente, no es una plantilla de tabla desplazable; si necesitas una, debe hacerlo manualmente. Si solo necesita una plantilla de tabla estática, puedes usar esta plantilla como tal sin ningún cambio.
6. Tabla de precios de spa

Con las tablas transparentes limpias, esta plantilla te brinda un diseño visualmente atractivo. En la versión de demostración, la transición automática se usa como en la sección de carrusel, si lo necesitas, puedes personalizarla para que se ajuste al diseño general de la plantilla de tu sitio web. Esta plantilla también utiliza el último framework HTML5 y CSS3, como la mayoría de las otras plantillas de tablas CSS mencionadas en esta lista. Esta plantilla también se adapta a dispositivos móviles, por lo que puedes agregarla a tu sitio web móvil sin problemas.
7. Tabla de Precios de Diamantes

Perfecta para startups y sitios web modernos. Con los nítidos bloques de contenido transparente, esta plantilla mejora la legibilidad de los textos sin estropear la estética visual del diseño. Otra característica única de esta tabla de precios es que tiene una calificación de estrellas en cada tabla de precios. Las calificaciones y las revisiones ayudarán al usuario a elegir el mejor plan. Si estás ejecutando un sitio web de un restaurante, debes saber como una revisión en línea impulsará tu negocio. Los textos en negrita se usan para resaltar puntos importantes y los botones de llamada a la acción se proporcionan al final de cada tabla para llevar a los usuarios a la página de pago fácilmente.
8. Encabezado de tabla fijo

Encabezado de tabla fijo, como su nombre lo indica, esta plantilla es de desplazamiento vertical. Con el esquema de colores de degradado fresco, esta tabla coincide con la práctica de diseño de sitios web de moda. Gracias al último características CSS3 para que los colores se vean más naturales y las animaciones más elegantes. El único problema con esta plantilla es que no admite el efecto de desplazamiento fuera de la caja. La selección de fuentes también se realiza de forma ordenada en esta plantilla, los textos son claros y también fáciles de leer. Puede ser difícil identificar en qué campo estaba viendo por última vez.
9. Tabla V1

Puedes agregar cualquier número de tablas y columnas, la tabla se ajustará automáticamente. Para diferenciar cada fila, se utiliza un patrón blanco y gris. Esta plantilla utiliza HTML5 y CSS3, la edición y el trabajo con esta plantilla será un trabajo fácil para los desarrolladores. Esta plantilla no admite opciones de desplazamiento. Si necesitas una, puedes usar las plantillas de tabla CSS con las opciones de desplazamiento mencionadas anteriormente. Para fines de demostración, se utiliza un fondo de color degradado, según la necesidad de diseño que puede personalizar o puede usar la tabla solo en tu sitio web.
10. Tabla V2

Es otra versión de la plantilla mencionada anteriormente. Esta plantilla de aspecto simple y limpio, sobre el fondo blanco limpio, los textos son legibles y fáciles de leer. Los efectos de desplazamiento te ayudan a identificar qué campo está viendo actualmente. Como la mayoría de las otras plantillas de tabla CSS gratuitas mencionadas anteriormente, esta también utiliza un diseño sin bordes para columnas. Como los campos se ajustan de manera inteligente, no debes preocuparte por la superposición de textos y la alineación incorrecta.
11. Slider de tablas de precios

Es una plantilla de tabla CSS multipropósito. El diseño predeterminado de esta tabla de precios encaja bien con el diseño de sitios web y aplicaciones móviles. Esta es también una plantilla de tabla de precios ricos en animación. Como esta plantilla utiliza la transición automática, el indicador de diapositiva se muestra a continuación para ayudar al usuario a cambiar entre las pestañas fácilmente. La larga tabla de precios le brinda una gran cantidad de espacio para mencionar las características y también brinda una breve introducción sobre el plan. El botón de llamada a la acción se encuentra en la parte inferior de la tabla de precios para llevar al usuario directamente a la pasarela de pago.
12. Precio de fitness

Precios de fitness, como su nombre lo indica, esta tabla CSS está diseñada específicamente para sitios web de fitness . Los sitios web de salud y acondicionamiento físico son las segundas empresas más exitosas en implementar el sistema de membresía. El modelo de suscripción varía de un mes a un acceso de por vida. Explicar todo este modelo de precios a los usuarios es un trabajo bastante difícil. Pero con esta plantilla de tabla de precios, puede resaltar claramente los beneficios y las características únicas de cada plan para los usuarios.
13. Tabla de precio en pestaña

En lugar de seguir el diseño y la interfaz tradicionales, este desarrollador intentó un enfoque diferente. En esta plantilla se sigue una tarjeta con una interfaz con pestañas, las imágenes se utilizan para indicar la categoría. Incluso esta plantilla está diseñada para la tabla de precios, se puede usar para otros tipos de propósitos de tabla, en los que necesitas organizar muchas tablas según su categoría. Para dar una mejor legibilidad sobre el fondo de la imagen, se utiliza una superposición de color blanco. Esta plantilla de tabla creativa no se puede usar en todos los sitios, pero si estás buscando algo creativo, esta plantilla de tabla de precios de pestaña te impresionará.
14. Tabla CSS

El desarrollador había utilizado el espacio dado con elegancia con la ayuda de los modernos efectos de animación CSS. En algunos informes, tiene que ser más detallado sobre las estadísticas que compartió en la tabla, las filas en esta plantilla de tabla se expanden automáticamente para ayudarte a agregar una pequeña nota sobre esa fila en particular. Para ayudarte a organizar los contenidos relacionados, efectivamente se utilizan códigos de colores. La etiqueta de color vertical al final le ayuda a agrupar los datos para una referencia posterior.
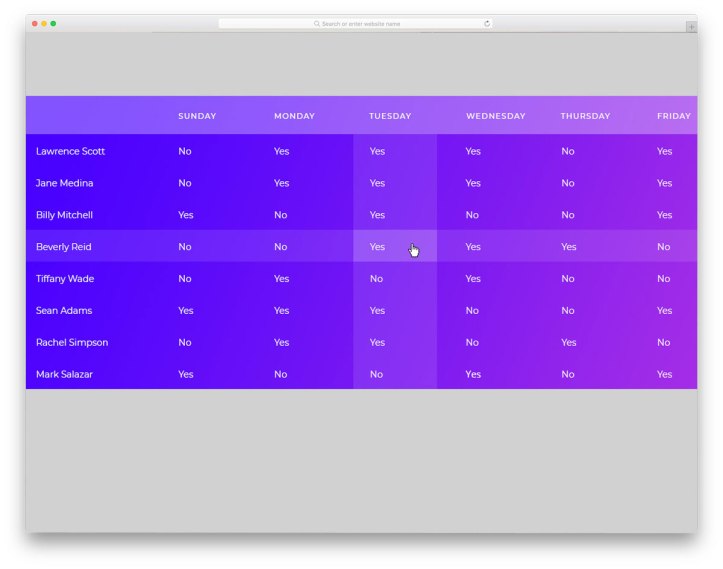
15. Tabla vertical y horizontal

Cuando hay un conjunto de datos, siempre es difícil identificar un valor. Si eres un analista de datos, pasas la mayor parte de tu tiempo en hojas de Excel, sabrás la dificultad de encontrar un valor, tendrás que volver a verificar las filas y columnas con bastante frecuencia. El desarrollador de esta plantilla de tabla nos dio una solución para este problema utilizando el diseño de la interfaz. Esta plantilla resalta la columna y la fila en la que se está desplazando, para que puedas verificar fácilmente el valor que deseas. Es una cuestión menor, pero cuando haces un gran trabajo de excel, esta opción de resaltado te ahorrará mucho tiempo.
16. Tabla de Precios Rosa

Esta es una plantilla muy básica que te brinda solo el marco o el esqueleto externo de su diseño. Tienes que desarrollar tu propia tabla personalizada manteniendo esta plantilla como base. Como su nombre lo indica, esta plantilla usa color rosado como el esquema de color predeterminado, lo que le da un aspecto bonito a esta plantilla. Los efectos de sombra se utilizan para resaltar y mostrar la tabla de precios desde el fondo y el resto del diseño.
17. Tabla de Precios de Hosting

Si tienes más de un plan para ofrecer, esta es la plantilla de tabla para ti. Cuando ofrezcas más paquetes, el diseño de la tabla ayudará a comparar los precios fácilmente. Incluso si das una opción de comparación por separado, la tabla debería ayudar al usuario a comprender la diferencia básica entre cada plan. Esta tabla de precios está diseñada de forma ordenada para que el usuario pueda obtener una visión general de los planes de un vistazo. Los colores degradados se utilizan para efectos de desplazamiento, si tu sitio web utiliza un esquema de color diferente, puedes personalizarlo fácilmente. Esta plantilla utiliza el último framework HTML5 y CSS3, por lo que la edición e integración de esta plantilla al sitio web existente será un trabajo fácil.
18. Tabla de Precios Bootstrap

La tabla de precios de Bootstrap es una plantilla de clase empresarial. Es probable que hayas visto un diseño de tabla de precios similar en muchas plantillas de sitios web de negocios. La mayoría de los sitios que ofrecen servicios en línea tienen una tabla de precios resaltada para promocionar el paquete más vendido. Con esta plantilla, obtienes una tabla de precios resaltada fuera de la caja. La mayoría de los sitios colocan el modelo de precios destacado en el centro, mientras que algunos sitios de alta calidad enfocados al cliente prefieren colocar la tabla de precios de características en las esquinas. Realiza una prueba A / B en tu sitio para saber qué modelo funciona mejor para ti. Con los textos en negrita ordenados, puede resaltar claramente las mejores características en cada modelo de precios.
19. Tabla de precios simple

Esta tabla de precios tiene un diseño simple con un fondo blanco limpio y vectores de líneas. Los vectores de línea utilizados se personalizan para cumplir con el diseño general de esta plantilla. En el fondo blanco limpio, el esquema de color azul claro de la plantilla parece profesional y también facilita la lectura. Cada fila de la tabla está separada por líneas con un peso de trazo ligero. Los textos en negrita se utilizan para resaltar los puntos importantes.
20. Tabla de precios

Todas las tablas están dispuestas una al lado de la otra para que los usuarios puedan comparar fácilmente las características. Se proporciona una gran cantidad de espacio entre cada línea de texto para que el usuario pueda leer e interactuar fácilmente con las tablas. Los botones de llamada a la acción se colocan en el pie de página, para que se vea diferente de los otros elementos planos, se utilizan los efectos de desplazamiento.